ویو جی اس (Vue.js) یک فریمورک متن باز(Open Source) و component-based از زبان جاوااسکریپت است که توسعه رابط کاربری وب سایت ها و برنامه های تک صفحه ای را تسهیل می کند.
در سال 2014 ایوان یو که در گوگل مشغول به کار بود و با Angular.js (فریمورک دیگر جاوااسکریپت) کار کرده بود تصمیم گرفت که فریمورکی را بسازد که استفاده از آن ساده تر باشد، زیرا که Angular به شدت پیچیده بود.
او در ابتدا فقط قصد داشت کار خودش را آسان تر کند ولی به مرور فریمورکی به نام VueJS را اختراع کرد.
در این مقاله به این فریمورک می پردازیم اما قبل از شروع باید بدانیم فریمورک چیست؟
در اصل فریمورک ها یک ساختاری هستند که دارای کتابخانه ها، ابزارها، الگوها و قوانین هستند که کار توسعه را برای دولوپر سریع تر، استاندارد تر و ساختارمند تر می کنند.
اگر علاقه مند هستید که تفاوت این فریمورک و کتابخانه ریکت را بدانید توصیه میکنم مقاله «مقایسه ویو جی اس(Vue.js) با ریکت(React)» ما را مطالعه بفرمایید.
تاریخچه ای کوتاه از Vue.js
ایوان یو یک فرد چینی بود که تا دوران دبیرستان خود را در چین گذراند و به دلیل علاقه زیاد به کامپیوتر ها و نبود این تکنولوژی ها در چین، به آمریکا رفت.

او کارشناسی و کارشناسی ارشد را در کالج های آمریکا گذراند، در همان سالها افزونه های کروم به تازگی منتشر شده بودند و ایوان علاقه ی زیادی به آنها داشت.
او شروع به یادگیری JavaScript کرد و شروع به کد نویسی چیز هایی مانند افزونه های کروم کرد، شرکت گوگل با دیدن نمونه کارهای ایوان او را استخدام می کند.
از آنجایی که او در گوگل با Angular کار می کرد و Angular نیز پیچیده بود، تصمیم می گیرد کار خود را آسان تر کند که باعث به وجود آمدن Vue.js می شود.
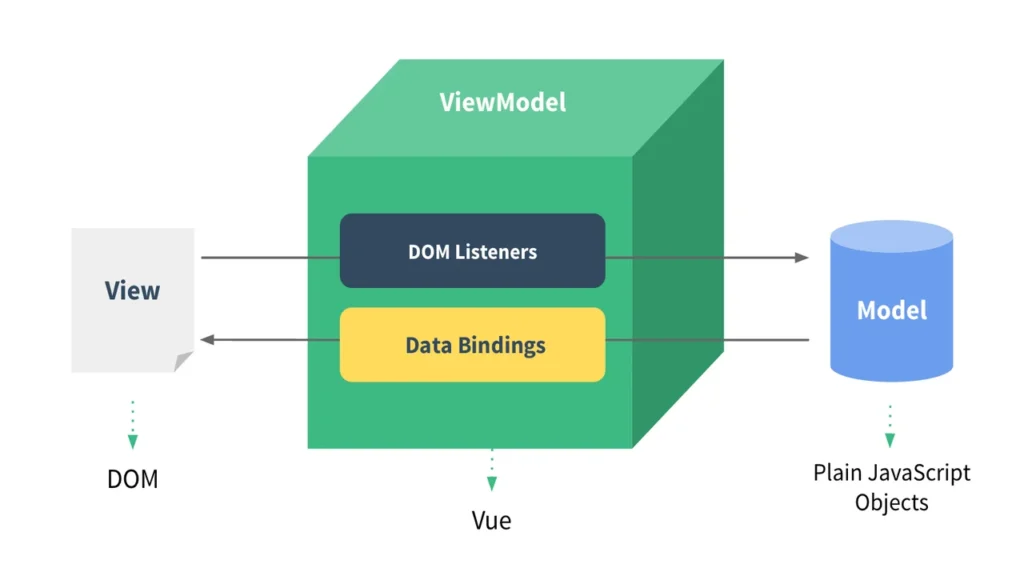
اسم ورژن اول را Seed.js گذاشت ولی به این دلیل که ساختار ویو جی اس بر پایه Viewmodel است، دوست داشت اسم آن را View بگذارد.
او کلمه ی View را در زبانهای مختلف نگاه کرد و از معادل فرانسوی آن یعنی Vue خوشش آمد.
از سال 2014 تا به الان VueJS توانسته است علاوه بر افزایش محبوبیت، جامعه ی وسیعی از توسعه دهندگان را نیز به خود جذب کند و از برترین فریمورک ها در زمینه توسعه وب شود.
در زیر اکانت github این فریمورک را مشاهده می کنید.

ویژگی های اصلی Vue.js چیست؟
ویو جی اس دارای ویژگی های به خصوصی است که همین ویژگی ها این فریمورک را در بین توسعه دهندگان آن محبوب کرده است.

در زیر به این ویژگی ها می پردازیم :
1. ساختار سبک و ماژولار VueJS
دلیل ایجاد VueJS در همان اول بالا بردن سرعت اجرای کد ها و سبک تر کردن حجم کد های نوشته شده بود.
ویو جی اس آنقدر سبک است که تنها 20 کیلوبایت حجم دارد که همین عمر باعث می شود که، زمان بارگذاری سریع تری داشته باشد.
از طرفی ماژولار نیز هست، یعنی این امکان را به شما می دهد که قسمت هایی از آن را که نیاز دارید استفاده کنید.
به عنوان مثال شما فقط از یکی از ابزارهای آن می خواهید استفاده کنید به همین خاطر مجبور نیستید همه ی ابزارهای دیگر را نیز داشته باشید بلکه فقط همان ابزار مورد نظر را انتخاب می کنید و از آن استفاده می کنید.
این کار به سبک تر شدن و در نتیجه سریع تر شدن منجر می شود.
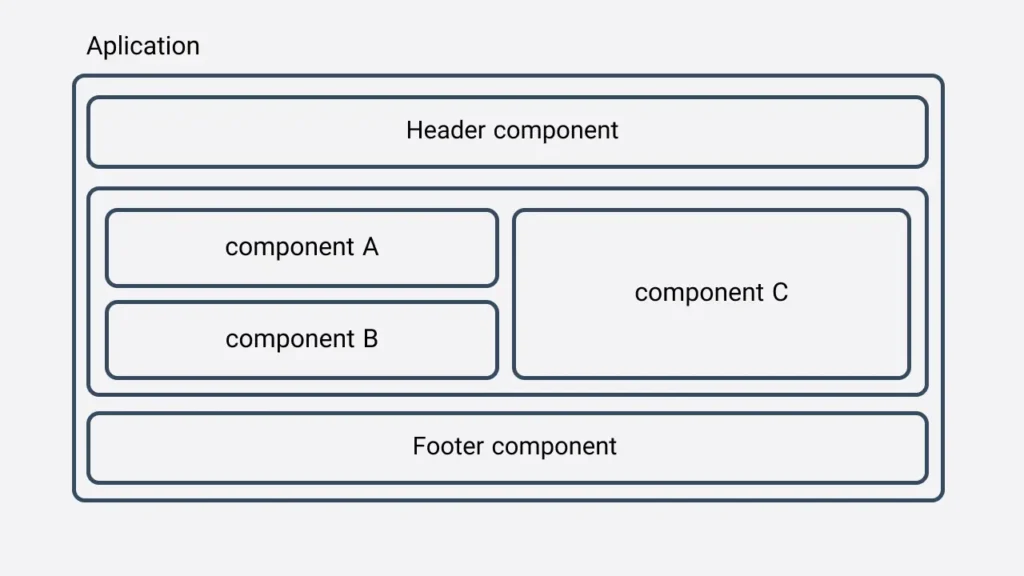
2. کامپوننت محور بودن VueJS
Vue کامپوننت محور یا یک فریمورک با ساختار Component-Based است.

این ویژگی به توسعه دهنده این امکان را می دهد تا اپلیکیشن خود را به اجزای کوچکتری تقسیم کند.
این کار به ما در موارد زیر کمک می کند :
- قابل فهم تر بودن کد
- استفاده مجدد کد
- توسعه کارآمدتر
- تعمیر و نگهداری آسان تر
3. رندرینگ مجازی یا Virtual DOM در ویو جی اس
رندرینگ مجازی یک روشی است که اولین بار توسط ReactJS انجام شد. که ویو جی اس نیز از آن بهره برده است.
در این روش با هر بار تغییر به جای اینکه DOM یا سند HTML دوباره از اول رندر شود، ویو از Virtual DOM برام بروزرسانی تغییرات استفاده می کند، سپس تفاوت تغییرات بین Virtual DOM و DOM واقعی محاسبه می شود و فقط بخش های تغییر کرده بر روی DOM واقعی اعمال می شود.
این کار باعث سریع تر شدن و علاوه بر آن بالا رفتن عملکرد می شود.
4. معماری دو طرفه (Two-Way Data Binding) در VueJS
این فریمورک به دلیل اینکه از معماری MVVM استفاده می کند، اطمینان حاصل می کند که هر تغییری که در رابط کاربری شما ایجاد می شود به داده ها نیز منتقل شود و برعکس هر تغییری در داده ها ایجاد شود به رابط کاربری منتقل شود.

برای مثال اگر ما یک input داشته باشیم و در آن نام خود را وارد کنیم، و بخواهیم نام خود را در قالب یک تک p نمایش دهیم، می دانیم با هر بار تغییر نام در input باید متن نمایش داده شده نیز تغییر کند.
این معماری دو طرفه این کار را به صورت تسهیل شده انجام می دهد.
چرا باید از ویو جی اس VueJS استفاده کنیم ؟

با مطالعه قسمت ویژگی ها احتمالا تا به الان متوجه شده اید که مزایای ویو جی اس نسبت به دیگر فریمورک ها چیست.
اما این فریمورک سه مزیت اصلی دارد که عبارت اند از :
- یادگیری آسان : اگر شما یک توسعه دهنده فرانت اند تازه کار هم باشید، با توجه به ساده و قبال فهم بودن این فریمورک، حتی با دانستن دانش متوسطی از جاوا اسکریپت می توانید آن را باد بگیرید.
از طرفی سایت vuejs.org دارای داکیومنت های خوب و مختصر در این زمینه است. - انعطاف پذیری : شما می توانید VueJS را به صورت مستقل در پروژه خود استفاده کنید یا اینکه آن را با فریمورک های دیگر در پروژه های دیگر ادغام کنید و استفاده کنید. این سازگاری، جابجایی و استفاده از آن در صورت نیاز در پروژه های دیگر را آسان می کند.
- درحال رشد : این فریمورک به دلیل متن باز بودن، پتانسیل قوی بهتر شدن را دارد. به همین دلیل هم هست که هر روز در حال رشد است. شما می توانید پروژه های خود را ایجاد کنید و به تدریج ویژگی های پیشرفته تری را به آن اضافه کنید.
معایب ویو جی اس Vue.js چیست ؟

می دانیم که هیچ چارچوب و فریمورکی نمی تواند کامل باشد. در مورد این فریمورک نیز همینطور است.
ویو جی اس ممکن است در برخی از پروژه ها یا وظایف توسعه وب ایده آل باشد، ولی این فریمورک نیز معایبی دارد که با هم بررسی خواهیم کرد :
- جامعه توسعه دهنده محدود : در مقایشه با فریمورک های دیگر در این زمینه دارای جامعه محدودی از توسعه دهندگان است.
از طرفی از نظر مالی توسط شرکت های بزرگ پشتیبانی نمی شود. به همین دلیل هنوز مقیاس پذیری آن با فریمورک های دیگر قابل مقایسه نیست و نمی توان از آن در پروژه های بزرگ استفاده کرد.
عمدتا به عنوان گزینه ی مناسب برای برنامه های تک صفحه ای (spa) استفاده می شود. - انعطاف پذیری بیش از حد : درست است که انعطاف پذیری فرصت خیلی خوبی را برای برنامه نویسان ایجاد می کند.
اما وقتی بر روی پروژه های بزرگتر به صورت مشترک با توسعه دهندگان دیگر فعالیت می کنید این انعطاف پذیری بیش از حد می تواند باعث بیش از حد پیچیده شدن پروژه و ایجاد بی نظمی ها و خطاهایی در کدها شود که هزینه توسعه را برای پروژه شما بالا می برد. - منابع محدود : به دلیل جوان بودن و تازه کار بودن این فریمورک، نسبت به رقبا دارای پشتیبانی کمتر است. به همین دلیل Vue.js دارای منابع کمتری مانند پلاگین ها و کتابخانه ها است که می توانند عملکرد این فریمورک را بهتر کنند.
منابع یادگیری ویو جی اس VueJS کدام است؟
بزرگ ترین منبع یادگیری داکیومنت های موجود در سایت vuejs.org است. که به طور کامل ، جامع و ساده از نصب و راه اندازی تا یادگیری را برای شما فراهم کرده است.

منابع دیگر شبکه های اجتماعی هستند مانند یوتیوب که در زیر چند نمونه از منابع خارجی را ذکر کرده ایم.
سه پیج یوتیوب در این زمینه :
باید در نظر داشته باشید که منابع یادگیری Vue.js کم است، به همین خاطر تلاش کنید از منابع معتبر استفاده کنید.
در نهایت
ویو جی اس طی سالیان اخیر توانسته خودش را در بین توسعه دهندگان جای دهد و خیلی از برنامه نویسان را به خود جذب کرده است، آینده این فریمورک را میتوانیم درخشان در نظر بگیریم.
همچنین طی سال های اخیر شرکت های بزرگی نظیر لاراول به شرکای تجاری این فریمورک قدرتمند تبدیل شده اند.
حالا شما بگویید که به عنوان یک توسعه دهنده وب کدام فریمورک را ترجیح می دهید؟
آینده ی این فریمورک را چگونه ارزیابی می کنید؟
و اینکه شما چگونه Vue.js یاد گرفتید و در اولین پروژه تان چه حس و حالی داشتید؟
آیا شما علاقه ای به یادگیری این فریمورک دارید؟ چرا؟









3 پاسخ
سلام دوستای خوبم!
امیدوارم از این مقاله حسابی لذت برده باشید!
نظر شما چیه؟ آیا تونستیم جواب سوالاتتون رو بدیم؟ یا شاید هم سوالات جدیدی براتون پیش اومده؟ هر چی به ذهنتون رسید، همینجا برامون بنویسید. به شدت منتظر خوندن نظرات باحالتون هستیم!
راستی، یه چیز جالب بگم که شاید براتون هیجانانگیز باشه… داریم روی کلی مقاله و محتوای خاص و جذاب کار میکنیم که به زودی منتشر میشه. از اون مدل چیزایی که نمیخواید از دست بدید! پس حتماً سر بزنید و منتظر باشید… قراره حسابی شگفتزده بشید!
مقاله خیلی خوبی بود و به خوبی Vue.js رو معرفی کردید. من تازه با Vue آشنا شدم و سوالی که دارم اینه که آیا Vue برای پروژههای پیچیدهتر که نیاز به مدیریت وضعیت و تعاملات زیاد بین کامپوننتها دارند هم مناسب هست؟ یا باید از ابزارهای دیگهای مثل Vuex استفاده کرد؟
سلام! خیلی خوشحالیم که مقاله براتون مفید بوده. Vue برای پروژههای پیچیده هم خیلی خوب جواب میده، ولی اگر بخوای تعداد زیادی کامپوننت داشته باشی که باید اطلاعات رو با هم به اشتراک بذارن، بهتره از Vuex استفاده کنی. Vuex کمک میکنه دادهها رو یک جا نگه داری و راحتتر مدیریت کنی. البته اگه پروژه شما خیلی پیچیده نیست، میتونی با Composition API تو خود Vue هم کارتو راه بندازی. این روش سادهتره و برای شروع خیلی خوبه. باز هم اگر سوالی داشتی، حتماً بپرس!