هدف از طراحی UI/UX ایجاد یک تجربه ی مثبت و دلچسب برای کاربران یا مشتریان است که آنها را تشویق کند به برند شما پایبند بمانند.
(به عنوان مثال اگر یک سایت فروشگاهی داشته باشید و کاربران تجربه ی خوبی از سایت شما نداشته باشند، خرید های مشابه را از سایتهای دیگر انجام می دهند).
امروزه برای رقابت در بازار، سازمانها باید از تفکر محصولمحور به تفکر مشتریمحور تغییر رویکرد دهند.
آنها باید با بهرهگیری از دادهها و اصول طراحی UI/UX، نیازها و خواستههای مصرفکنندگان را بهتر درک کرده و آنچه کاربران تصور میکنند میخواهند یا به آن نیاز دارند شناسایی کنند.
مسیر یادگیری طراحی UI/UX می تواند برای افراد مختلف متفاوت باشد و نمیتوان گفت یک راه درست است یا غلط. ولی همه چیز به پشتکار شما برای یادگیری و تمرین اصولی برمی گردد.
اگر می خواهید درباره یوآی و یوایکس و تفاوت های آن بیشتر بدانید و تازه وارد مسیر یادگیری و فهم این حرفه شده اید. توصیه می شود ابتدا مقاله «ui-ux چیست و چه تفاوت هایی با یکدیگر دارند؟» را مطالعه بفرمایید و سپس مسیر یادگیری را دنبال کنید.
چگونه طراحی UI/UX را شروع کنم؟
مانند هر حرفه ای، طراح UI/UX نیز برای ورود به مسیر یادگیری طراحی UI/UX نیاز به تمرین زیاد و پشتکار دارد . ما در ادامه، 5 قدمی که شما در مسیر یادگیری طراحی UI/UX باید بردارید را بررسی میکنیم.
1. یادگیری مفاهیم پایه طراحی UI/UX
برای ورود به هر حوزه ای نیاز است که شما مفاهیم پایه و اساسی ، برای ورود به آن رشته را بدانید. در غیر این صورت نباید انتظار داشته باشید که کاربلد شوید.
قبل از ایجاد یک طراحی زیبا ، رعایت اصولی که در زیر به آن میپردازیم باعث می شود ایده های بهتری برای برقراری ارتباط با کاربر ، روشهایی برای حل مشکلات کاربر و بهبود قابلیت های استفاده داشته باشیم.
( قابلیت های استفاده یعنی استفاده از یک اپ، یک سایت یا یک سرویس ساده و راحت باشد.)
برای UX برخی از این اصول عبارتند از :
- ایجاد شخصیت های کاربری (User Personas) : یعنی ایجاد پروفایلهای کاربری از انواع کاربران اصلی خودتان تا بهتر بتوانید تجربه ای متناسب با نیاز آنها طراحی کنید.
به زبان ساده یعنی یک سری شخصیت خیالی را طراحی کنیم تا بدانیم کاربر های واقعی ما چه کسانی هستند، از ما چه می خواهند و چگونه از محصول ما استفاده می کنند.
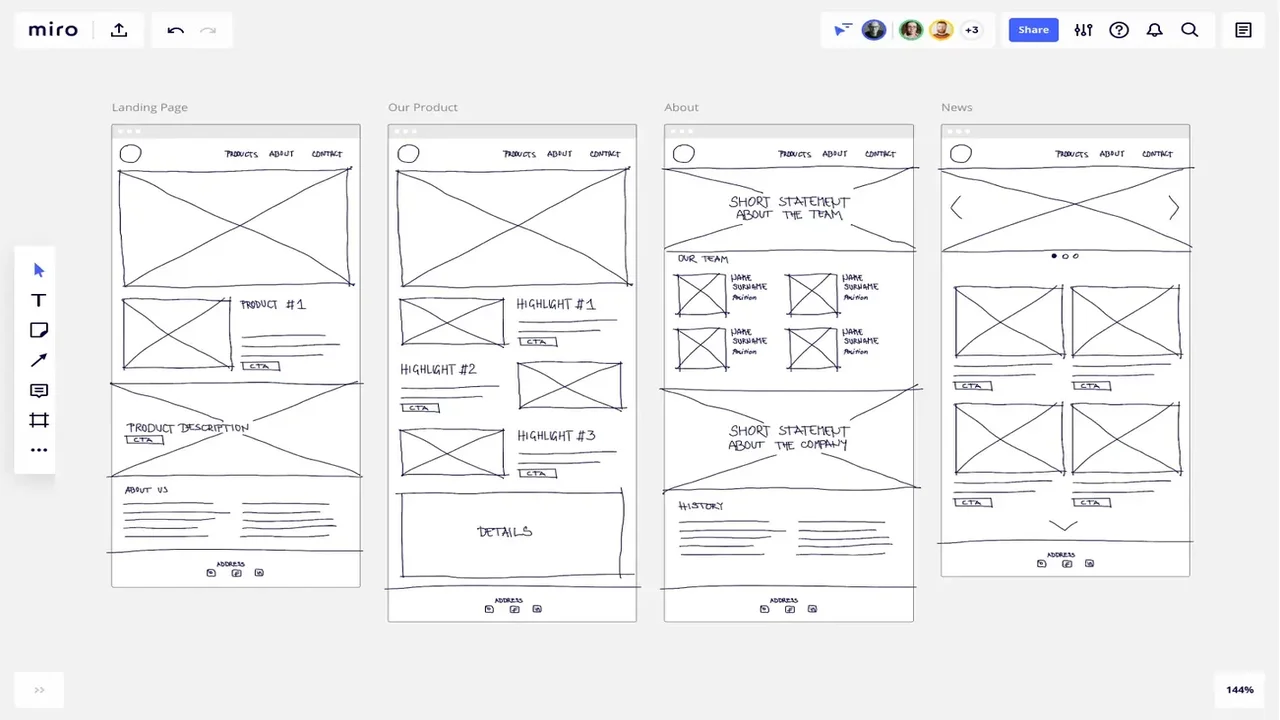
به عنوان مثال حسین 23 سال سن دارد، عاشق خرید آنلاین است و به دنبال محصولات ارزان می گردد. به این طریق می توانیم دید بهتری از کاربران خود داشته باشیم. - وایرفریمینگ (Wireframing) : طرح اولیه و اجزای کلی یک صفحه وب که کمک می کند ساختار کلی صفحه ایجاد شود. در این حالت فقط مکان المانها در صفحه بدون رنگ مشخص می شود.
- پروتوتایپینگ (Prototyping) : بهبود مدل اولیه به مدلی تعاملی به صورتی که بتوان آن را آزمایش کرد و بازخورد کاربران را در تعامل با آن دید.
به این معناست که یک مدل اولیه از اپلیکیشن یا وبسایت ایجاد کنیم که نسبت به وایرفریم واقعیتر باشد.
این مدل به ما امکان میدهد تا قابلیت کلیکپذیری، تست بخشهای مختلف، و بررسی عملکرد آن را بهصورت عملی تجربه کنیم.

این اصول در UI عبارتند از :
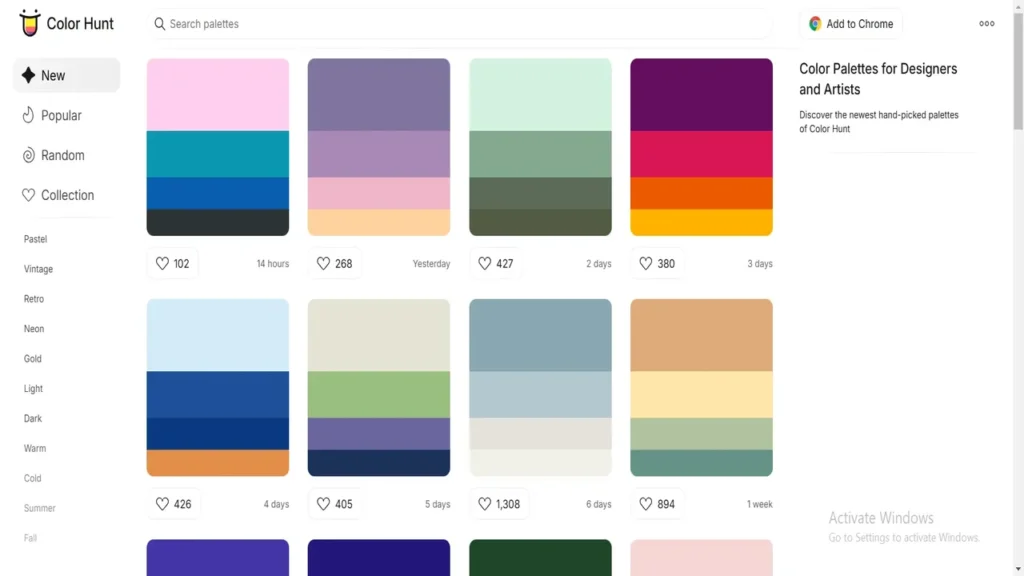
- تئوری رنگها (Color Theory) : از رنگها به طور موثر برای ایجاد هماهنگی و تعادل بصری استفاده می کنیم ، ولی چرا؟ زیرا رنگها بر روی احساسات و اعمال کاربر و تصمیم هایی که می گیرد تاثیر می گذارند.
- تایپوگرافی (Typography) : انتخاب حروف چاپی درست از نظر شکل ، اندازه و چیدمان برای آنکه خوانایی و زیبایی را بهبود بخشیم.
به عنوان مثال تصمیم می گیریم چه فونتی انتخاب کنیم، سایز فونت و فاصله بین خط ها و حروف بسته به شرایط چگونه باشد. - طرح بندی (Layout) : سازماندهی عناصر روی صفحه به صورت استراتژیک در این جهت که قابلیت استفاده و تجربه کاربر را بهبود بخشیم.

2. روش های فهم کاربر در مسیر یادگیری طراحی UI/UX
روش های فهم کاربر یا تحقیق کاربر به ما کمک میکنند که نیازها و رفتارهای کاربر را بشناسیم تا تجربیات رضایت بخش تری ایجاد کنیم.
این تکنیک های تحقیقاتی UX منجر به توسعه محصولاتی می شود که واقعا با مخاطب هدف هماهنگی و همپوشانی دارد.
این تکنیک ها عبارتند از :
- مصاحبه با مشتری : مصاحبه با تک تک کاربران در به دست آوردن بینشی عمیق نسبت به نیازها ، تجربیات و انگیزه های کاربر اهمیت بسیار بالایی دارد.
- نظرسنجی ها : پرسشنامه ها برای جمع آوری داده ها به منظور به دست آوردن بینشی کمی و کیفی از کاربران استفاده می شود.
- تست قابلیت استفاده : به جهت بررسی تعامل کاربر با محصول و فهم مشکلات قابلیت استفاده و زمینه های بهبود آن.

یادگیری روشهای تحقیق به ما این امکان را میدهد که بازخورد کاربران را تجزیه ، تحلیل و تفسیر کنیم تا الگوهای رایج را شناسایی کنیم و پروژههای خود را بر اساس تأثیر تخمینی آنها اولویتبندی کنیم و تصمیمهایی بگیریم که منجر به توسعه بهتر محصول شود.
3. انتخاب ابزارهای طراحی UI/UX
شما وقتی به صورت جدی وارد مسیر یادگیری طراحی UI/UX می شوید که یک ابزار طراحی رابط کابری را، برای آزمایش و تمرین انتخاب کنید.
این بخش ، بخش بسیار مهمی است زیرا در این بخش شما این امکان را پیدا می کنید تا نمونه های اولیه را طراحی کنید.
تا بعدها از آنها به عنوان نمونه کار استفاده کنید یا روند کار استاندارد بازار را درک کنید یا با شکل گیری تفکر طراحی در خود، تجربه کسب کنید.
برای انتخاب یک ابزار خوب باید دقت کنید که کدام یک به صورت گسترده در این صنعت استفاده می شوند و کدام یک ویژگی های جامع ، قابل استفاده و بی دردسرتری را به شما ارائه می دهند.
برخی از این ابزارها عبارتند از :
- نرم افزار اسکچ (Sketch) : این نرم افزار فقط برای سیستم عامل های مک قابل دسترس است.
این نرم افزار به دلیل برداری بودن و دارا بودن افزونه ها یا پلاگین های قوی معروف است.
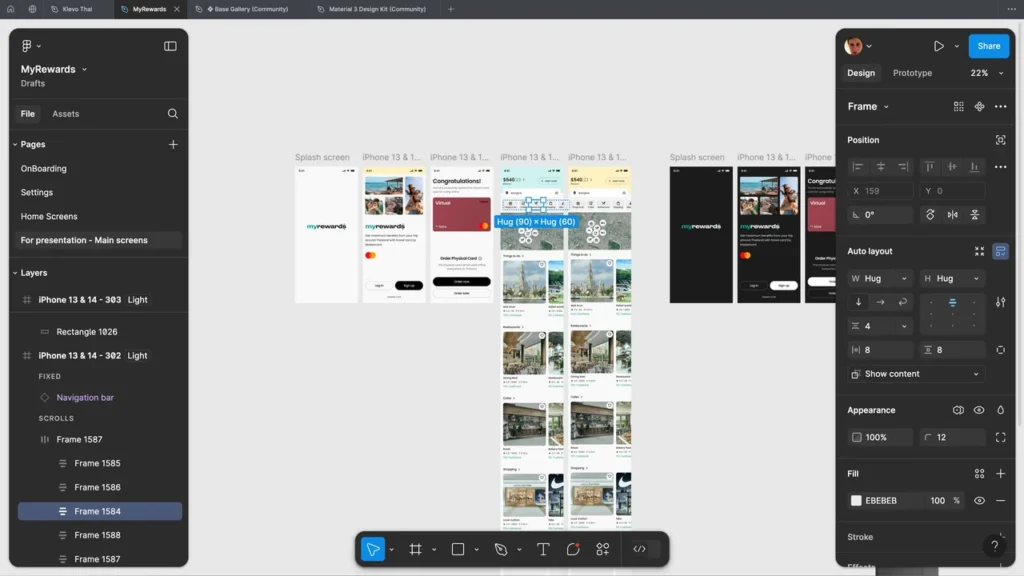
این نرم افزار دارای محیطی عالی برای Wireframing و Prototyping است. - نرم افزار فیگما (Figma) : یک نرم افزار مبتنی بر وب است که ویژگی همکاری در لحظه یا real-time collaboration را دارد،که به افراد و تیم ها برای همکاری و ارتباط تیمی بهتر کمک می کند.
- نرم افزار Adobe XD : این نرم افزار علاوه بر ارائه یکپارچگی با سایر نرم افزار های Adobe ، برای Wireframing و Prototyping بسیار مناسب است و همچنین پشتیبانی قوی از انیمیشن ها دارد.

می توانید بعد از خواندن این مقاله، مقاله ی «چگونه UI/UX کار شویم؟» را نیز مطالعه بفرمایید.
4. ساخت نمونه طراحی UI/UX
تمرین هر چه بیشتر شما منجر به ایجاد یک طراحی UI/UX حرفه ای تر می شود، که باعث ایجاد فرصت های شغلی بهتری برای شما میگردد.
برای تمرین میتوانید وب سایت ها یا اپلیکیشن های موجود را طراحی کنید و یا پروژه های مفهومی از خودتان تعریف کنید و یا به صورت بدون دستمزد برای افراد یا شرکت ها شروع به کار کنید.
برای اینکه کار خودتان را بهتر نشان دهید و پروفایل کاری قوی تری داشته باشید، می توانید از فرایند های مختلف کار خود از تحقیق تا طراحی نهایی را مستند سازی کنید تا مهارت های حل مسئله خود را نشان دهید.
مکانهای مختلفی برای نمایش طراحی های UI/UX شما به کارفرمایان وجود دارد که میتوان به موارد زیر اشاره کرد.
پلتفرم های ایرانی :
پلتفرم های خارجی مانند :
این پلتفرم ها به شما این امکان را می دهند که نمونه کارهای خود را در آن منتشر کنید تا کارفرمایان و مشتری های بالقوه بتوانند کار شما را بررسی کنند. (این کار به شما کمک بزرگی می کند تا در جامعه ی طراحان UI/UX دیده شوید.)

5. شبکه سازی(ارتباط سازی) در طراحی UI/UX
مرحله آخر ولی بی پایان شبکه سازی است. شما با شبکه سازی و ارتباط گرفتن با طراحان یوآی یوایکس دیگر میتوانید علاوه بر پیدا کردن فرصت های شغلی بهتر ، خودتان را با بهترین ها همراه کنید.
به عنوان طراح UI/UX ، شما می توانید با شرکت در کنفرانس ها ، وبینار ها و همچنین عضو شدن در گروه های مختلف در فضای مجازی با افراد مورد نظر در حرفه خود ارتباط سازی کنید.
برخی از این جوامع عبارتند از :
- لینکدین(LinkedIn)
- اینستاگرام(Instagram)
- تلگرام(Telegram)
- یوتیوب(Youtube)
باید در نظر داشت که بعضی از این جوامع در ایران بسیار رایج و بعضی از جوامع در بیرون از ایران رایج ترند. (از واجبات است که شما حتما یک اکانت لینکدین داشته باشید.)

نکات مهم در مسیر یادگیری طراحی UI/UX
مسیر یادگیری طراحی UI/UX ، مانند سفری است که بالا و پایین هایی دارد و نقطه پایانی در آن نیست.
به همین خاطر این مهم است که شما در این مسیر با پشتکار روزافزون به جلو حرکت کنید و لحظه ای متوقف نشوید.
نکات زیر در این سفر شما را یاری خواهند کرد :
- همیشه از آخرین ترند های دنیای طراحی مطلع باشید و خودتان را بروز کنید.
- همیشه از بروزرسانی ها و ویژگی های جدید نرم افزار یا ابزار طراحی خود مطلع باشید.
- سبک های مختلف طراحی را امتحان کنید.
- با مختصصان این حوزه در ارتباط باشید و از آنها راهنمایی بگیرید.
سخن پایانی
در آخر باید گفت که مسیر طراحی UI/UX از ابتدا ، یک مسیر پرچالش و هیجان انگیز است و این عشق شما به حل چالش ها است که آن را جذاب تر می کند.
در نظر داشته باشید که این مسیری که ما تعریف کردیم یک مسیر کلی است و افراد بر اساس شرایط و ویژگی های شخصیتی شان ممکن است مسیرهای متفاوتی را طی کرده باشند.
حالا شما به ما بگویید که اگر در این زمینه در حال فعالیت هستید یا فعالیت را شروع کرده اید چه چالش هایی را پشت سر گذاشته اید؟
و مسیری که شما در حال طی کردن آن هستید چگونه است؟ آیا شما از ابزارهای متفاوتی استفاده می کنید؟










3 پاسخ
سلام دوستان!
امیدوارم که از مقاله «مسیر یادگیری طراحی UI/UX» خوشتون اومده باشه.
یادتون نره که به ما چالش های پیش روی خودتون رو در مسیر آموزش بگید تا هم ما، و هم دوستانی که مقاله رو میخونند از اون استفاده کنند.
اگر فکر میکنید موضوعی در مقاله جا افتاده، حتما به من اطلاع بدید تا بتونم کیفیت مقاله رو بهتر بکنم. منتظر بازخوردهای سازنده شما دوستان هستم! 🙌
مقاله خیلی جالبی بود، ممنون از نکات مفیدتون. فقط یک سوال داشتم: برای شروع یادگیری UI/UX از چه ابزارهایی باید استفاده کنیم؟ و اینکه آیا منابع رایگان و خوبی برای یادگیری میتونید معرفی کنید؟
سلام و درود ، خوشحالیم که مقاله براتون مفید بوده. برای شروع یادگیری، ابزارهایی مثل Figma و Adobe XD گزینههای خوبی هستند. همچنین، منابعی مثل Coursera، YouTube، و کتابهایی مثل “Don’t Make Me Think” برای شروع خیلی مفیدند.
از بین کانال های یوتیوب فارسی می تونید کانال های خوبی پیدا بکنید که رایگان هستند. از طرفی ما هم یک بوت کمپ UI/UX داریم که مباحث رو از مبتدی تا پیشرفته تدریس کردیم، البته با تعریف و انجام پروژه های واقعی می تونید روی این لینک بزنید و وارد صفحه بوت کمپ بشید.